HTML
规范说明
HTML 语义化
语义类标签是纯文字的补充,比如标题、自然段、章节、列表,这些内容都是纯文字无法表达的,所以我们需要依靠语义标签代为表达。
语义化背景
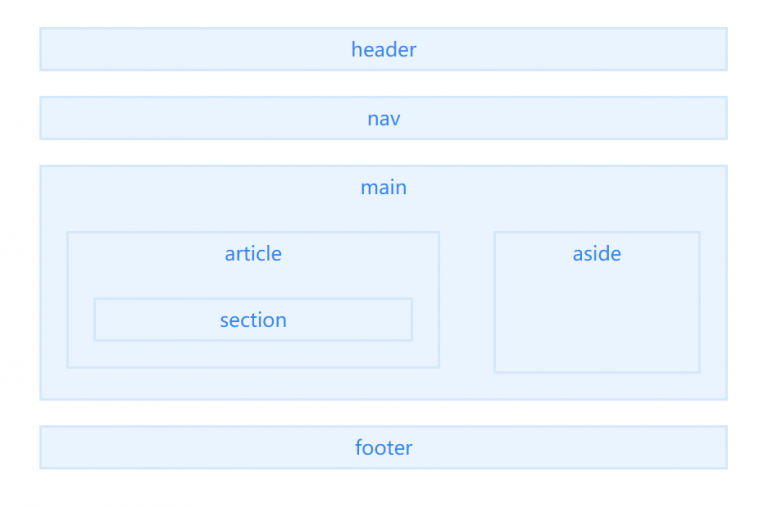
以前的 HTML 结构,都是一堆的没有语义的冷冰冰的标签,一打开就是一堆的 div+css 标签,为了改变这种状况,开发者们和官方提出了让 HTML 结构语义化的概念,并且官方 W3C,也在 HTML5 给出了几个新的语义化的标签。
什么是语义化?语义化之后会给文档带来什么效果呢?
首先、语义化,故名思意,就是你写的 HTML 结构,是用相对应的有一定语义的英文字母(标签)标记的,比如 head 标签,在 HTML 中就是用来定义标题,还有 p 标签,就是用来定义 paragraph 段落,table 表格标签..等等。因为 HTML 本身就是标记语言。不仅对自己来说,容易阅读、书写。别人看你的代码和结构也容易理解,甚至对一些不是做网页开发的人来说,也容易阅读。那么,我们以后在开发的过程中,要注意尽量使用官方的有语义的标签,根据内容的结构化(内容语义化),选择合适的标签(代码语义化),写出便于开发者阅读和更优雅的代码的同时让浏览器的爬虫和机器很好地解析。不要再使用一堆无意义的标签去堆你的结构。
怎么知道,自己的页面结构是否语义化?
要看你的 HTML 结构,在去掉 CSS 样式表之后,是否依然能很好的呈现内容的结构,代码结构。也就是说,脱掉 CSS 的外衣,依然头是头,脚是脚。赤裸裸的完整的一篇文档。这也就是,语义化之后文档的效果。
为什么要语义化?
- 为了在没有 CSS 代码时,也能呈现很好的内容结构,代码结构,以至于达到没有编程基础的非技术人员,也能看懂一二。(其实,就是为了不穿 CSS 外衣,裸奔依然好看)。
- 提高用户体验,比如:title,alt 用于解释名词和图片信息。
- 利于 SEO,语义化能和搜索引擎建立良好的联系,有利于爬虫抓取更多的有效信息。爬虫依赖于标签来确定上下文和各个关键字的权重。
- 便于团队开发和维护,语义化更具可读性,如果遵循 W3C 标准的团队都遵循这个标准,可以减少差异化,利于规范化。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
基于此,在写页面结构时,我们应该注意什么呢?
- 尽可能少的使用没有语义的 div 和 span 元素
- 在对语义要求不明显时,既能使用 div 也能使用 p,那就使用p,因为 p 默认有上下边距,可以兼容特殊终端
- 不要使用纯样式标签,如:b、font、u等,改用 CSS 设置
- 需要强调的文本,可以包含在 strong 或者 em 标签中(浏览器预设样式,能用CSS指定就不用他们),strong 默认样式是加粗(不要用b,因为没语义),em是斜体(不用i同b)
- 使用表格时,标题要用 caption,表头用 thead,主体部分用 tbody 包围,尾部用 tfoot 包围。表头和一般单元格要区分开,表头标题用 th,内容单元格用 td
HTML 5 标签

- header
<header> 定义文档或者文档的部分区域的页眉,应作为介绍内容或者导航链接栏的容器。 在一个文档中,您可以定义多个<header>元素,但需要注意的是 <header> 元素不能作为 <address>、<footer> 或 <header> 元素的子元素。
- nav
<nav> 描述一个含有多个超链接的区域,该区域包含跳转到其他页面或页面内部其他部分的链接列表。 在一个文档中,可定义多个<nav>元素。
- main
<main> 定义文档的主要内容,该内容在文档中应当是独一无二的,不包含任何在文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站 logo,搜索框(除非搜索框作为文档的主要功能)。 需要注意的是在一个文档中不能出现多个 <main> 标签。
- article
<article> 元素表示文档、页面、应用或网站中的独立结构,是可独立分配的、可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。 当 <article> 元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的 <article> 元素可嵌套在代表博客文章的 <article> 元素中。
<body>
<header>……</header>
<article>
<header>……</header>
<section>……</section>
<section>……</section>
<section>……</section>
<footer>……</footer>
</article>
<article>
……
</article>
<article>
……
</article>
<footer>
<address></address>
</footer>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
每一个 article 里面都有自己的 header、section、footer。
- aside
<aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以被单独的拆分出来而不会影响整体。通常表现为侧边栏或嵌入内容。
- footer
<footer> 定义最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。 使用footer插入联系信息时,应在 footer 元素内使用 <address> 元素。 注意不能包含 <footer> 或者 <header>
- section
<section> 表示文档中的一个区域(或节),比如,内容中的一个专题组。
<section>
<h1>HTML 语义 </h1>
<p>balah balah balah balah</p>
<section>
<h1> 弱语义 </h1>
<p>balah balah</p>
</section>
<section>
<h1> 结构性元素 </h1>
<p>balah balah</p>
</section>
......
</section>
2
3
4
5
6
7
8
9
10
11
12
13
如果元素内容可以分为几个部分的话,应该使用 <article> 而不是 <section>。 不要把 <section> 元素作为一个普通的容器来使用,特别是当 <section> 仅仅是为了美化样式或方便脚本使用的时候,应使用 <div>。
这几个标签,比较容易混淆的是 <section>、<article>,<article> 比 <section> 更具有独立性、完整性。可通过该段内容脱离了所在的语境,是否完整、独立来判断。
• blockquote, q, cite 引述标签。 blockquote 表示段落级引述内容,q 表示行内的引述内容,cite 表示引述的作品名。
作品名称使用 cite ,标明引言的,所谓引言,就是对一本书、一篇报告或其它出版的来源资料的引用。
<cite>"What is the difference between the Web and the Internet?"</cite>. W3C Help and FAQ. W3C. 2009. Archived from the original on 9 July 2015. Retrieved 16 July 2015.
<cite>《傲慢与偏见》</cite>
2
3
blockquote,它是用来定义一段引语的。比如我们要引用某篇诗文或者文章片段
<blockquote>
<pre>
你站在桥上看风景,
看风景人在楼上看你。
明月装饰了你的窗子,
你装饰了别人的梦。
</pre>
</blockquote>
2
3
4
5
6
7
8
• figure, figcaption
标记文档中的一个图像
<figure>
<img src="https://.....440px-NeXTcube_first_webserver.JPG"/>
<figcaption>The NeXT Computer used by Tim Berners-Lee at CERN.</figcaption>
</figure>
2
3
4
• pre, samp, code
文章中嵌入代码,又因为计算机程序的示例输出,所以我们可以使用 samp 标签
<pre><samp>
GET /home.html HTTP/1.1
Host: www.example.org
</samp></pre>
2
3
4
常见语义化标签整理:
<title> :页面主体内容。
<header> :页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav> :标记导航,仅对文档中重要的链接群使用。
<main> :页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article> :定义外部的内容,其中的内容独立于文档的其余部分。
<section> :定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside> :定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
<footer> :页脚,只有当父级是body时,才是整个页面的页脚。
<hn> :h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化。
<ul> :无序列表。
<ol> :有序列表。
<li> : 标签可用在有序列表<ol>和无序列表<ul>中。
<dl> : 定义列表。
<dt> :定义列表中的项目。
<dd> :描述列表中的项目。
<dfn> :定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
<small> :呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
<strong> :和 em 标签一样,用于强调文本,但它强调的程度更强一些。
<em> :将其中的文本表示为强调的内容,表现为斜体。
<mark> :使用黄色突出显示部分文本。
<figure> :规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
<figcaption>:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。
<cite> :表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
<blockquoto>:定义块引用,块引用拥有它们自己的空间。
<q> :短的引述(跨浏览器问题,尽量避免使用)。
<time> :datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。
<abbr> :简称或缩写。
<address> :作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。
<del> :移除的内容。
<ins> :添加的内容。
<code> :标记代码。
<meter> :定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)
<progress> :定义运行中的进度(进程)。
元信息类标签
采取规范
大部分项目都会忘记这块的上稿,请确认 head 内元数据设定。记得找 PM 索取。
规范说明
什么是元信息?是指描述自身的信息。元信息标签重要性不亚于语意类标签。 元信息标签描述 HTML 自身文档,放在 head 标签中,不会显示出来。
- meta
固定格式,一般的 meta 标签由 name 和 content 两个属性来定义。name 表示元信息的名,content 则用于表示元信息的值。
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2
3
4
用于手持 name = viewport , content 是一个复杂结构,是用逗号分隔的键值对,键值对的格式是 key=value。
<meta name="viewport" content="width=500, initial-scale=1">
| content内值 | 说明 |
|---|---|
| width | 页面宽度,可以取值具体的数字 |
| user-scalable | 是否允许用户缩放 |
| minimum-scale | 最小缩放比例 |
| maximum-scale | 最大缩放比例 |
| initial-scale | 初始缩放比例 |
| height | 页面高度,可以取值具体的数字 |
| device-width | 表示跟设备宽度相等 |
| device-height | 表示跟设备高度相等 |
http 标准规定了一些 name 作为大家使用的共识,也可自定 name 来使用,只要两方约定好。
从 HTML5 开始,为了简化写法,meta 标签新增了 charset 属性。添加了 charset 属性的 meta 标签无需再有 name 和 content。 具有 http-equiv 属性的 meta,表示执行一个命令,不需要 name 属性了
<!--添加了 content-type 这个 http 头,并且指定了 http 编码方式。-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
2
http-equiv 尚有以下几种命令
- content-language 指定内容的语言;
- default-style 指定默认样式表;
- refresh 刷新;
- set-cookie 模拟 http 头 set-cookie,设置 cookie;
- x-ua-compatible 模拟 http 头 x-ua-compatible,声明 ua 兼容性;
- content-security-policy 模拟 http 头 content-security-policy,声明内容安全策略
CSS →