工作流
工作流
✓ 1. 根据已确定的业务需求产出使用者故事
✓ 2. 完成验收测试定义 BDD
✓ 3. 将业务需求拆解成功能需求- 理出功能模块
✓ 4. 功能需求拆成测试需求及测试用例
✓ 5. 进入开发
- 先做好 HTML 架构
- 套上 CSS 布局及样式
- HTML 架构串接好数据
- 开始写单元测试,完成測試覆蓋率
- 开始编写功能代码
- 重构,重复 4->5->6,直到完成功能
✓ 6. 编写 BDD 测试,跑自动化,达到验收测试标准
✓ 7. 基准测试,测试代码的执行性能。使用 benchmark 或 jsperf
code review
根据下面提及检视点,进行 code review
可达到的好处
- 短期内迅速提高了代码质量。
- Bug 数量迅速减少
- 团队成员对项目的熟悉程度会比较均衡。
- 改善团队的氛围
code review流程
Code Review 主要是在软件开发的过程中,对源代码进行自检与同级评审,其目的是找出并修正软件开发过程中出现的错误,保证软件质量,提高开发者自身水平。
检视点1:ESLint、StyleLint 是否过关
检视点2:CSS class 命名含意是否适宜,档名命名是否合适清晰
检视点3:BEM 结构,确认模组架构,class 的划分是否合理,对应 CSS 的编辑合理。

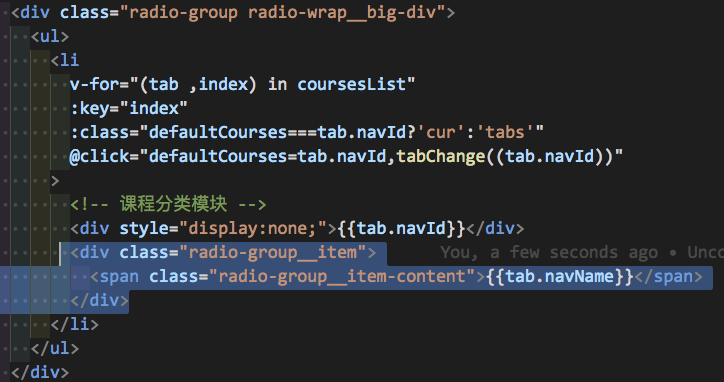
 优化
优化
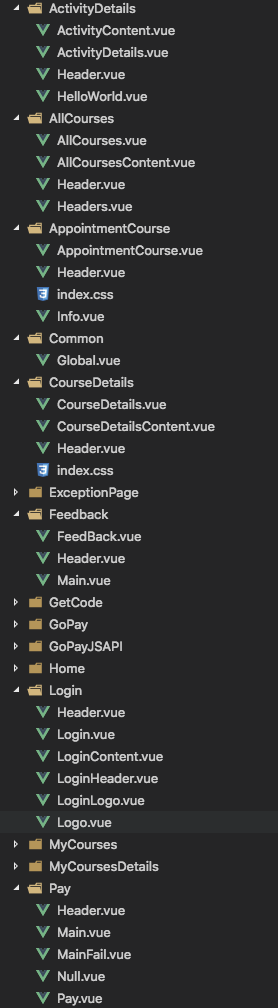
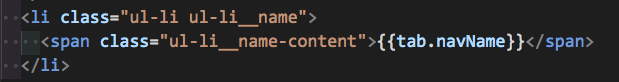
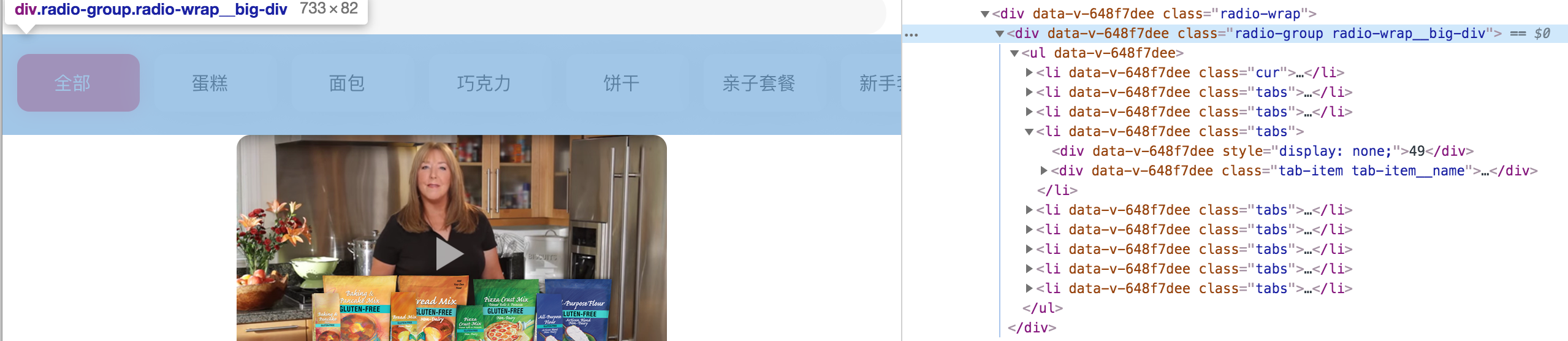
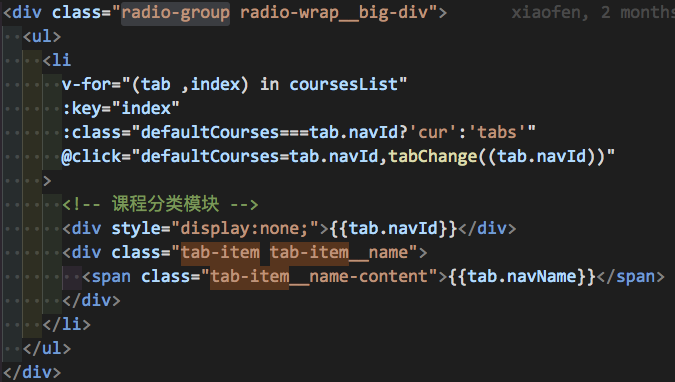
Menu 选单我们可以理解为仅一个模块即可(radio-group),所以可以移除 tab-item

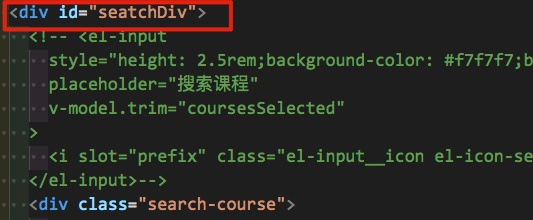
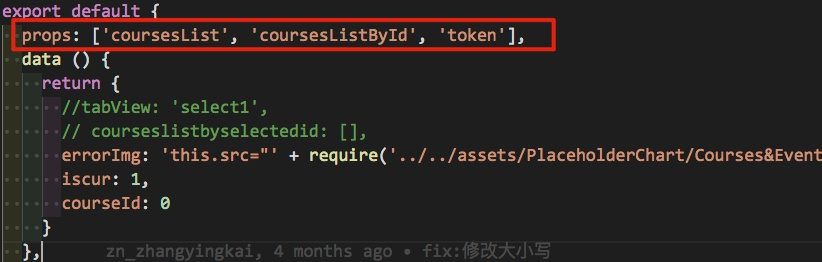
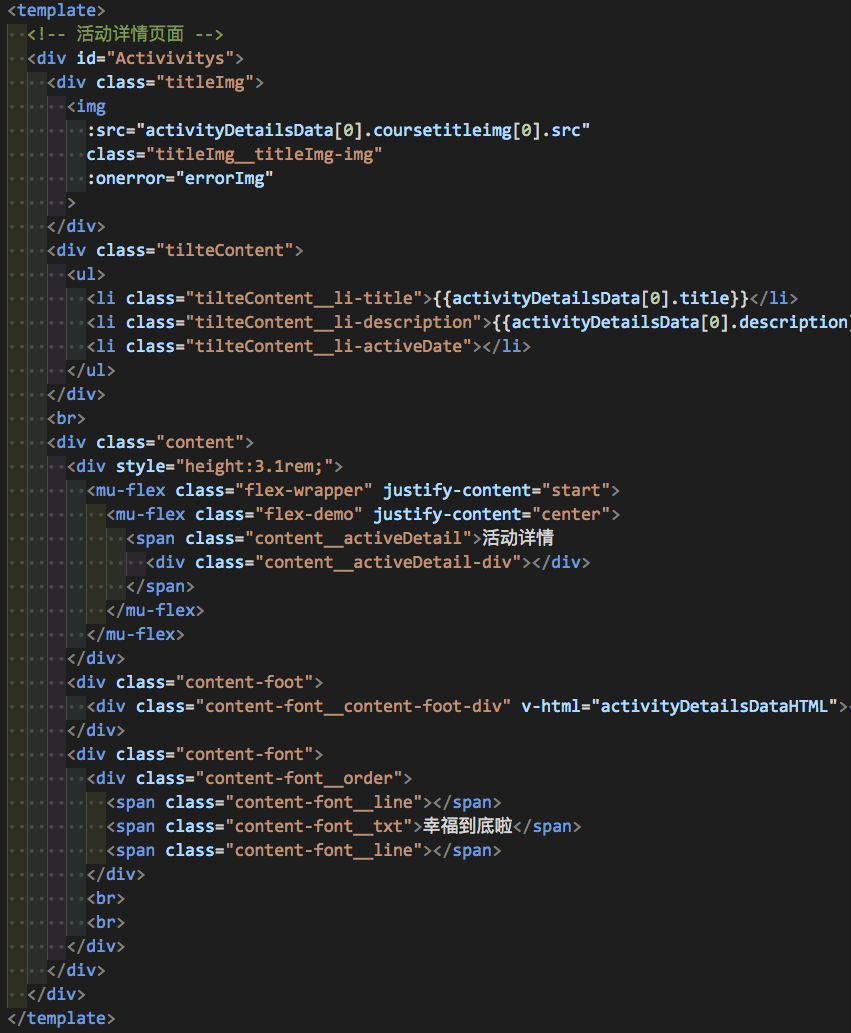
检视点4:非必要勿使用 id,请命名勿大小写混用
检视点5:符合 Vue 官网编码规范 ,满足优先级 ABCD
检视点6:注解是否完善
检视点7:清除多馀不使用文件及未用到的程序码片段(CSS、JS、HTML)
检视点8:编程的逻辑合理性,找出潜在风险
除了上面 8 个检视点,还有哪些地方需要审核呢?
- 是否依据公司的编程语言风格指南( Coding Style Guideline )
- 代码可读性方面。比如函数不要太长,太长就进行拆分。所有的变量名要能说明它的用意和类型(比如 hosting_address_hash,一看就知道是房东地址,而且是个哈希类型)。
- 业务边界和逻辑死角问题。帮助代码作者想想,他有没有漏掉任何业务边界和逻辑死角问题。很多时候这是业务逻辑相关的,尤其需要资深一点的工程师帮助指出需要处理的所有情况。
- 错误处理(Error Handling)
- 确保测试用例覆盖到了所有的功能路径。严格来说,每段代码都应该有测试用例。如果开发者能够预见到其他人的代码改动会引发自己的代码问题,一定要增加额外的测试用例防止这种情况的发生。
- 代码质量和规范。遵循公司制定的编程规范,比如,如果有重复的代码段,就应该提取出来公用,不要在代码里随意设常数,所有的常数都应该文件顶部统一定义,哪些变量应该是私有的,哪些应该是公有的,等等。
- 代码架构。包括代码文件的组织方式,函数是不是抽象到 lib 或者 helper 文件里;是不是应该使用继承类;是不是和整个代码库的风格一致;API 的定义是不是 RESTful 的等等。
Code Review 的注意事项
1.为什么要进行 MR(Gitlab 上的代码提交发起我们称为 MR (merge request)) ?原因一定要在提交的时候写得非常清楚,才能帮助审核者理解这个改动是不是合理。是下面四种提交代码的类型哪一种,应该写到 PR,可参考 MR
- Bug 修复。每个 Bug 都有一个标号。代码提交的 MR,一般和编号是关联的。
- 代码优化。比如文件的移动和拆分,部分函数的重构等。
- 系统迁移。包括代码库拆分,用另一种语言重写等。
- 新系统和新功能。
- 不要引入不是这个 MR 目的的改动。MR 要尽可能保持目标的单一性。比如 ,勿把代码结构的优化合并到功能相关的改动 MR。这种行为不仅会增加审核者的困难,降低效率,还会掩盖一些简单的错误,反转 MR 时也会出现问题(无法明确了解该提交的 MR 涉及范围)
- 确保改动都是测试过的。
怎么做好代码审查呢?
审查别人代码的时候,先了解清楚这个提交的代码要解决的是什么问题,想象一下如何是自己来写这个代码会怎么写。这样在审查的时候,就能发现一些和自己不一样的地方,别人好的地方我们可以学习,不对的地方应该指出。
对于审查出来的问题,可以分成三个类型:
- 问题:如果对代码有不清楚的地方,可以作为问题提出,进一步澄清确认;
- 建议:原来的实现没有太大问题,但是可以有不同的或者更好的实现;
- 阻塞:代码有明显问题,必须要修改
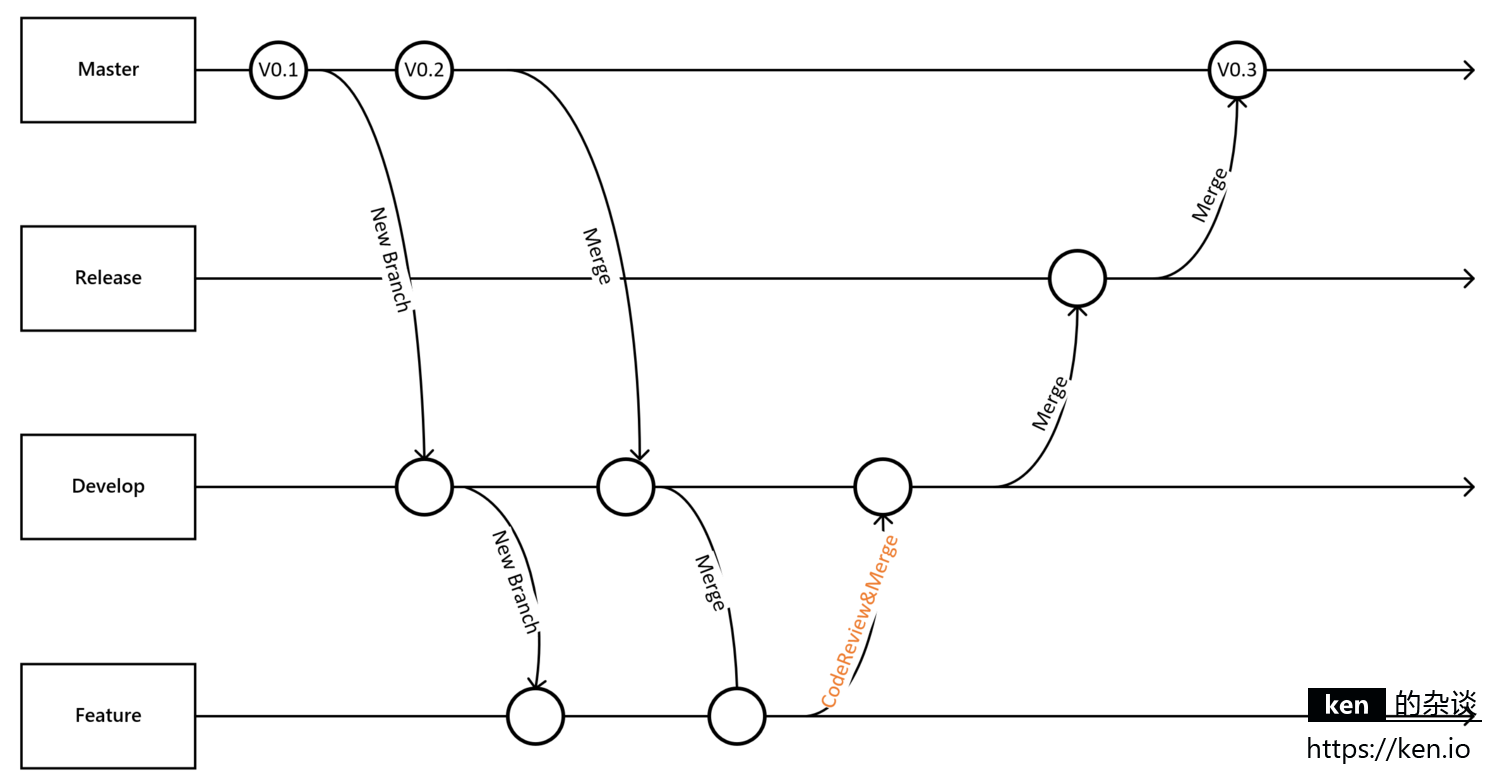
Code Review 时机
第三方进行 code review
时机:Feature → Develop ,
确保 develop 分支皆是经过 code review 过的。
 我司进行 code review
我司进行 code review
时机:Develop → Master or Develop → Release,发起 gitlab MR
确保 Master & release 分支皆是经过 code review 过的。
选择审核人需留意,关注的视角不太一样
团队 Leader 关注你是否完成了任务,前后端架构师关注是否符合公司统一的架构、风格、质量,产品架构师从整个产品层面来关注这个PR。
- 任务完成才能提交 MR
- MR 应该在一个工作日内被合并或者被拒绝
- MR 在有严重问题(包括但不限于架构问题、安全问题、设计问题),太多问题,或者任务无效的情况下会被拒绝
- 严禁一个 MR 里面有多个任务,除非它们是紧密关联的
- MR 提交之后只允许针对 Review 发现问题再次提交代码,除非有充足的理由,严禁在同一个 PR 中再次提交其它任务的代码
mock
前后端配合
重点在于开发时前后端隔离,待后端开发完善后,再进行对接,达到最高效率的并行开发。前后端分离虽然就是为了减少与后端往来沟通,但也不是说完全不用沟通,有时直接沟通比什么都来的有效率。
流程
项目开发过程中,前后端配合需要考虑诸多方面,比如安全性、后端性能、工作量、人事分工等等。那么,如何能够让前端、后端合理划分,简化我们的开发方式,各自拥有更大的自由度,快速推进项目进度? 归纳:
- 前后端并行开发
- 接口文档模板
- 本地模拟接口
- 实际接口调试
- 去缓存
- 错误处理
- 移动端调试
- 沟通
[前端后并行开发]
正常情况下,前端的开发在完成 UI 或者组件开发之后,就需要等后端给出接口文档才能继续进行,如果能做到前后端并行开发,也能提升开发效率。
前后端并行开发,就是说前端的开发不需要等后端给出接口文档就可以进行开发,等后端给出接口之后,再对接好后就基本上可以上线了。
在本地化接口模拟的实现下,就可以做到前后端并行开发,只是在代码层面需要对 ajax 进行封装。
[接口文档模板]
前端与后端协作提升开发效率的一个很重要的方法就是减少沟通:能够形成纸质的文档就不要口头沟通、能够把接口文档写清楚也不要口头沟通(参数、数据结构、字段含义等),特别是线上协作的时候,面对面交流是很困难的。
项目开发初期,可约定接口模板,包括:接口url 定义、接口类型、参数、返回json格式、全局错误码定义。
请求地址
| 接口详情 | |
|---|---|
| 地址 | http://172.19.2.19:8080/api/userInfo/login |
| 请求方式 | Get |
请求参数
| 参数名称 | 参数说明 | 类型 | 是否必须 | 长度 | 备注 |
|---|---|---|---|---|---|
| username | 账户名 | String | Y | ||
| password | 新密码 | String | Y | MD5加密后的密码 |
返回json格式
{
"status": 0,
"msg": "修改成功"
}
2
3
4
结果参数说明
| 参数名称 | 参数说明 | 类型 | 是否必须 | 长度 | 备注 |
|---|---|---|---|---|---|
| status | 响应结果 | Number | Y | 0:成功;1:失败 100:用户名或密码错误 101:账户被禁用 | |
| msg | 响应结果描述 | String | Y |
全局错误码说明
| 代码 | 描述 | 备注 |
|---|---|---|
| 0 | 请求响应成功 | |
| 1 | 请求响应失败 | |
| 100 | 用户名或密码错误 |
[本地化模拟接口]
模拟接口就是模拟一个与服务器差不多的环境,能够提供数据所需的接口,进行界面请求、数据返回、错误模拟处理等等功能的实现。
可采用mockjs、easy-mock,前端通过接口模板文档自行开发模拟接口,贯通界面流程
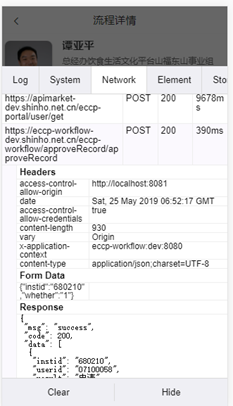
[在线接口调试]
后端团队如迭代出一个接口版本,此时前端小伙伴可以接入dev环境,接口切换;同时,可利用在线接口工具进行调试:
[去缓存]
前端需要做好去客户端缓存的功能,保证用户始终都是使用的最新资源,不会因为因为缓存的问题而出现 bug。
构建工具出现之前,采用在静态资源 url 上加上版本号或者时间戳。现在去缓存是将文件 hash 化命名,只要文件变动,文件名就会不一样,以此才能彻底的去缓存。如果使用 webpack 进行打包,会自动将所有文件进行 hash 化命名。
[错误处理]
前端与后端都需要各自做好错误处理,以便发生错误能够有友好的提示,也能在用户反馈时快速准确定位错误来源和原因。
一般前端的错误分为:
- 脚本运行错误:js 脚本错误,找到堆栈信息,然后解决
- 接口错误:服务器报错、数据返回不对、没有响应数据、超时等
而接口错误分为:
- 状态码错误(状态码非 2XX):服务器报错、超时等
- 数据错误:没有响应数据、数据格式不对、数据内容不对
[移动端调试]
因为移动端的开发无法像 pc 端开发一样使用 Chrome 的开发者调试工具,所以调试移动端需要一些额外的技巧。
移动端应用一般都运行在微信浏览器中、webview 中、手机浏览器中。
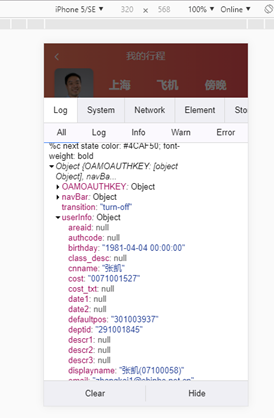
vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板(chrome 开发者工具的便利实现)。
这个是内嵌的页面当中的便捷调试器,基本上能够满足一般的需要调试的页面。


[友好的沟通]
上面前端小伙伴做了许多准备工作,接口文档及接口定义等均已完备,但在实际接口对接时,仍然避免不了出现问题。此时,需要前后端当面友好、心平气和的沟通。
敏捷 scrum
敏捷开发(scrum)是一种软件开发的流程,强调快速反应、快速迭代、价值驱动。
敏捷开发采取迭代式开发的形式,即每个阶段有每个阶段需要完成、并且能使用的产品,这一阶段只要开发某几个功能,且这些功能的产品必须是可以使用的,这一阶段产品完成之后与客户进行对接交付,再进行下一阶段的开发。
Scrum的三大角色
- 产品负责人(Product Owner)
主要负责和客户沟通确定产品的功能和达到要求的标准,并指定软件的发布日期和交付的内容,同时有权力接受或拒绝开发团队的工作成果,一般是由产品经理担任。 - 流程管理员(Scrum Master)
问题清道夫!主要负责整个 Scrum 流程在项目中的顺利实施和进行,以及清除挡在客户和开发工作之间的沟通障碍,使得客户可以直接驱动开发。 - 开发团队(Scrum Team)
开发主力!主要负责软件产品在 Scrum 规定流程下进行开发工作。人数控制在 5~10人 左右,每个成员可能负责不同的技术方面,但要求每成员必须要有很强的自我管理能力,同时具有一定的表达能力;不论过程只问结果!只要能达到目标,不论任何工作时间、方式。
Scrum的组成
Sprint:指的是一次迭代,而一次迭代的周期最好是 1-4 个星期,也就是我们要把产品需求分布到各个周期完成,这个过程我们称它为 Sprint。
Story:用户故事,也可以看做是用户需求点。
Task:任务,用户故事的进一步细分任务。为了能够及时,高效地完成每个用户故事,Scrum 团队会把每个用户故事分解成若干个任务。每个任务的时间最好不要超过 8 小时,保证在 1 个工作日内完成,如果 Task 的时间超过了8个小时,就说明 Task的划分有问题,需要特别注意。
4个会议
Sprint 计划会
Sprint 计划会就是大家坐下来,产品经理 向大家介绍排好序的产品待办事项(Product Backlog),然后大家共同思考决定如何推进计划,梳理出 Sprint Backlog 来完成后续的工作。
每日站会
每位开发成员都要交代3点
- 昨天完成了什么
- 今天计划完成什么
- 是否有困难需要帮助
Sprint 评审会
当一个 Sprint 完成,这时就要进行最重要的演示会议,也称为评审会议,产品负责人和客户都要参加,每一个开发团队的成员都要演示自己完成的软件产品,然后被判定产品合格、成功、需要修改还是重新做。
Sprint 总结会
总结会议以轮流发言方式进行,每个人都要发言,总结并讨论改进的地方,放入下一轮Sprint的产品需求中。
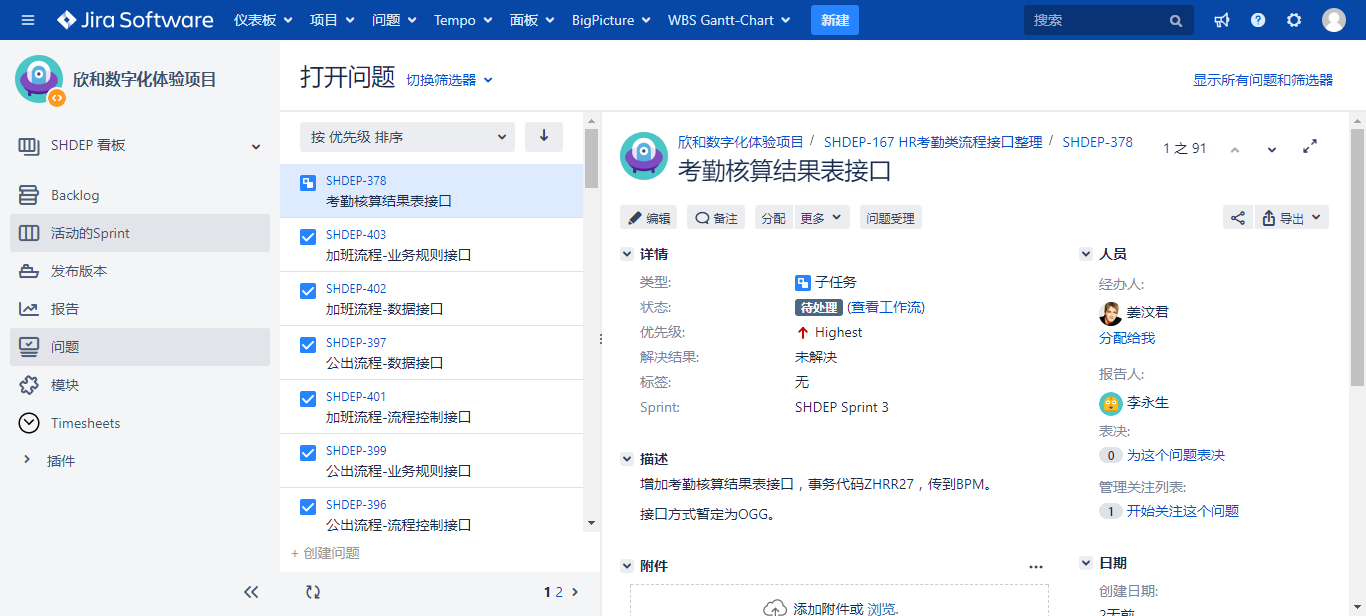
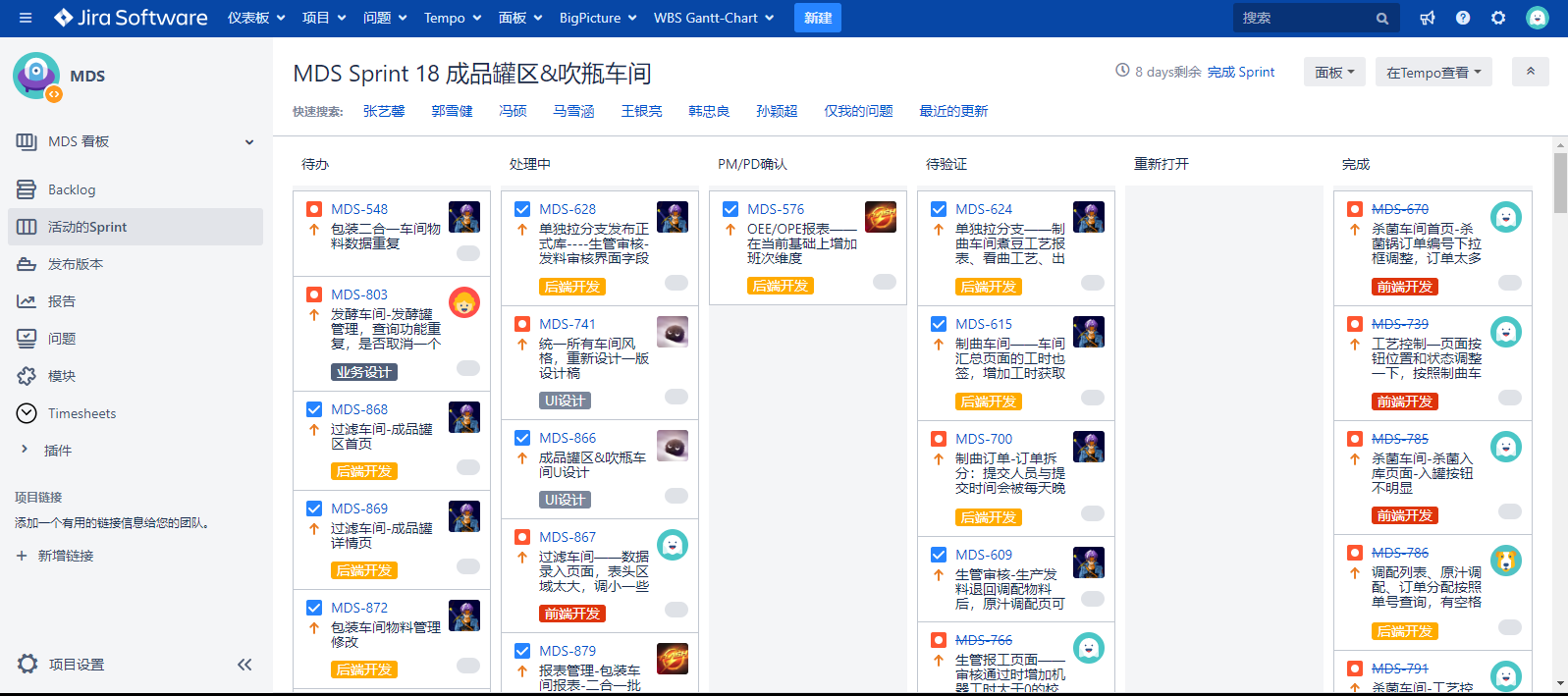
使用Scrum项目的开发步骤
1.产品负责人使用产品Tab收集产品需求(story)。
 2.开发团队根据 Backlog 列表,在 Sprint 计划会议中做工作量的预估和安排,确定需求提交研发,进入 sprint 看板。
2.开发团队根据 Backlog 列表,在 Sprint 计划会议中做工作量的预估和安排,确定需求提交研发,进入 sprint 看板。
 3.确定 Sprint 周期( 1-4 周)和本次开发迭代冲刺的开发需求。进入 Sprint 的 story 出现在 Task 看板。 在T ask 看板,研发团队可以拆分 Story 到任务进行协作。
3.确定 Sprint 周期( 1-4 周)和本次开发迭代冲刺的开发需求。进入 Sprint 的 story 出现在 Task 看板。 在T ask 看板,研发团队可以拆分 Story 到任务进行协作。
4.每日立会,团队更新 Task 看板,和 Story 看板,保持信息的同步。